Steps to follow to make a prototype
Prototypes serve as a tangible representation of an idea, product, or solution. Creating a prototype allows designers, developers, and stakeholders to visualize and interact with the concept before investing significant resources into its full development.
Before diving into the prototyping process, it is essential to identify the problem or opportunity that your prototype aims to address. This involves understanding the target audience, their needs, and pain points. By clearly defining the problem or opportunity, you can ensure that your prototype focuses on the right aspects and delivers the desired outcomes.
Planning your prototype
Once you have a clear understanding of the purpose and the problem or opportunity, it's time to plan your prototype. Planning involves determining the scope, features, and objectives of your prototype. Consider what aspects you want to showcase and test, as well as the resources and timeline available for the prototyping process.
Sketch and brainstorm ideas to visualize the concept
Sketching and brainstorming play a vital role in the early stages of prototype planning. They allow you to explore various ideas and visualize the concept in a rough form. Use pen and paper or digital sketching tools to quickly iterate through different design possibilities, user flows, and interactions. This process stimulates creativity and helps you refine your ideas before moving on to the next stage.
Creating a digital prototype
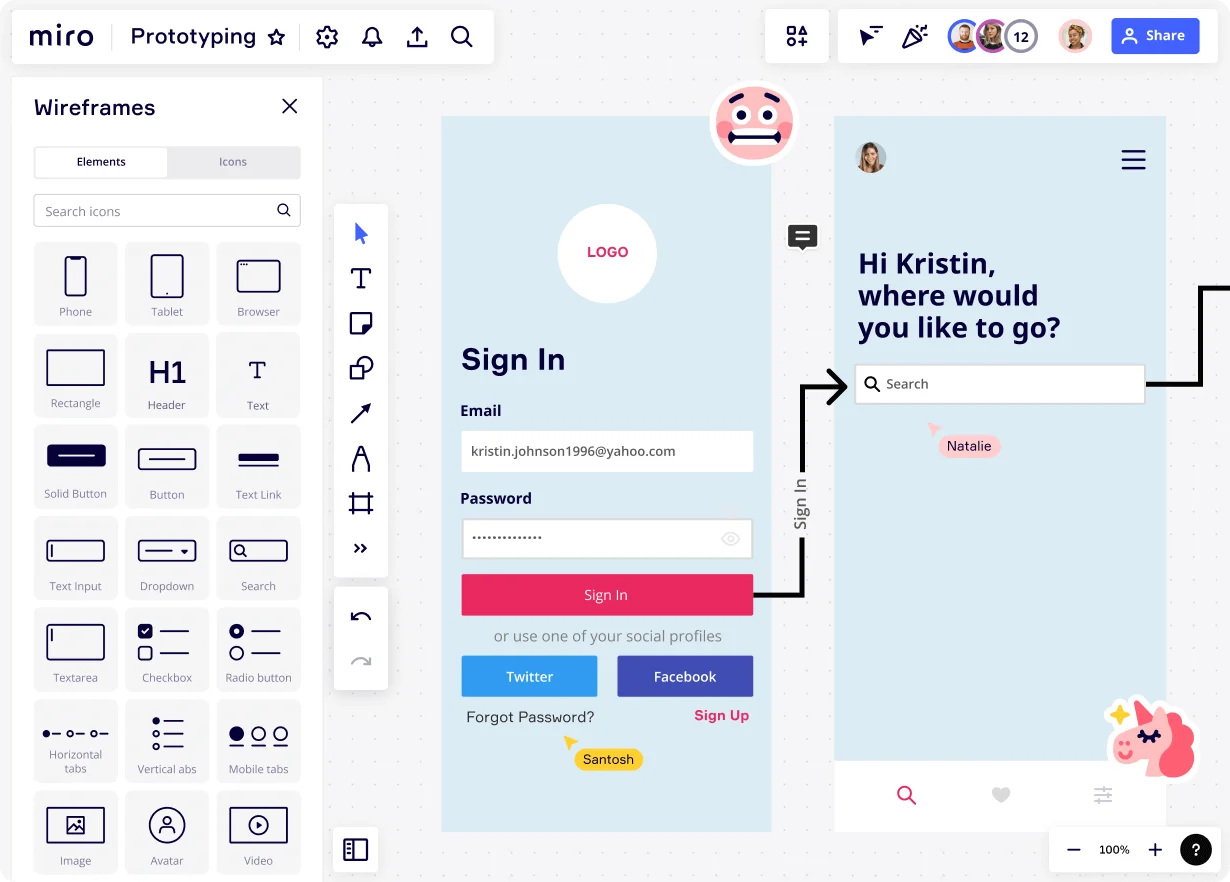
With your ideas and concept sketched out, it's time to bring your prototype to life in a digital form. Creating a digital prototype involves selecting the appropriate software or tools for the prototyping process and building wireframes or mockups to visualize the user interface.
Miro’s canvas makes it easy to create and arrange wireframes, mockups, and interactive elements, allowing for a seamless visual representation of the user interface. With Miro, making a prototype is a collaborative process, where you can easily gather feedback and make iterative improvements to the design.
Build wireframes or mockups to visualize the user interface
Wireframes and mockups serve as blueprints for the visual and interactive elements of your prototype. They provide a low-fidelity representation of the user interface, focusing on the layout, structure, and content. This stage allows you to iterate and make necessary adjustments before moving forward.
Testing and gathering feedback
Testing and gathering feedback are integral parts of the prototyping process. They help you evaluate the functionality of your prototype, gather insights from users, and make informed design decisions based on their reactions and suggestions.
Conduct user testing to evaluate the prototype's functionality
User testing involves putting your prototype in the hands of real users and observing how they interact with it. This process helps you identify any usability issues, uncover areas of improvement, and validate your design decisions. Plan and conduct user testing sessions, collect feedback, and document observations to guide the refinement of your prototype.
Analyze user reactions and suggestions
In addition to user testing, actively seek feedback from stakeholders, team members, and other relevant parties. Analyze the gathered feedback, considering both positive and negative reactions, to gain insights into what aspects are working well and what areas require further attention. This feedback-driven approach allows you to iterate and refine your prototype iteratively, increasing its chances of success.
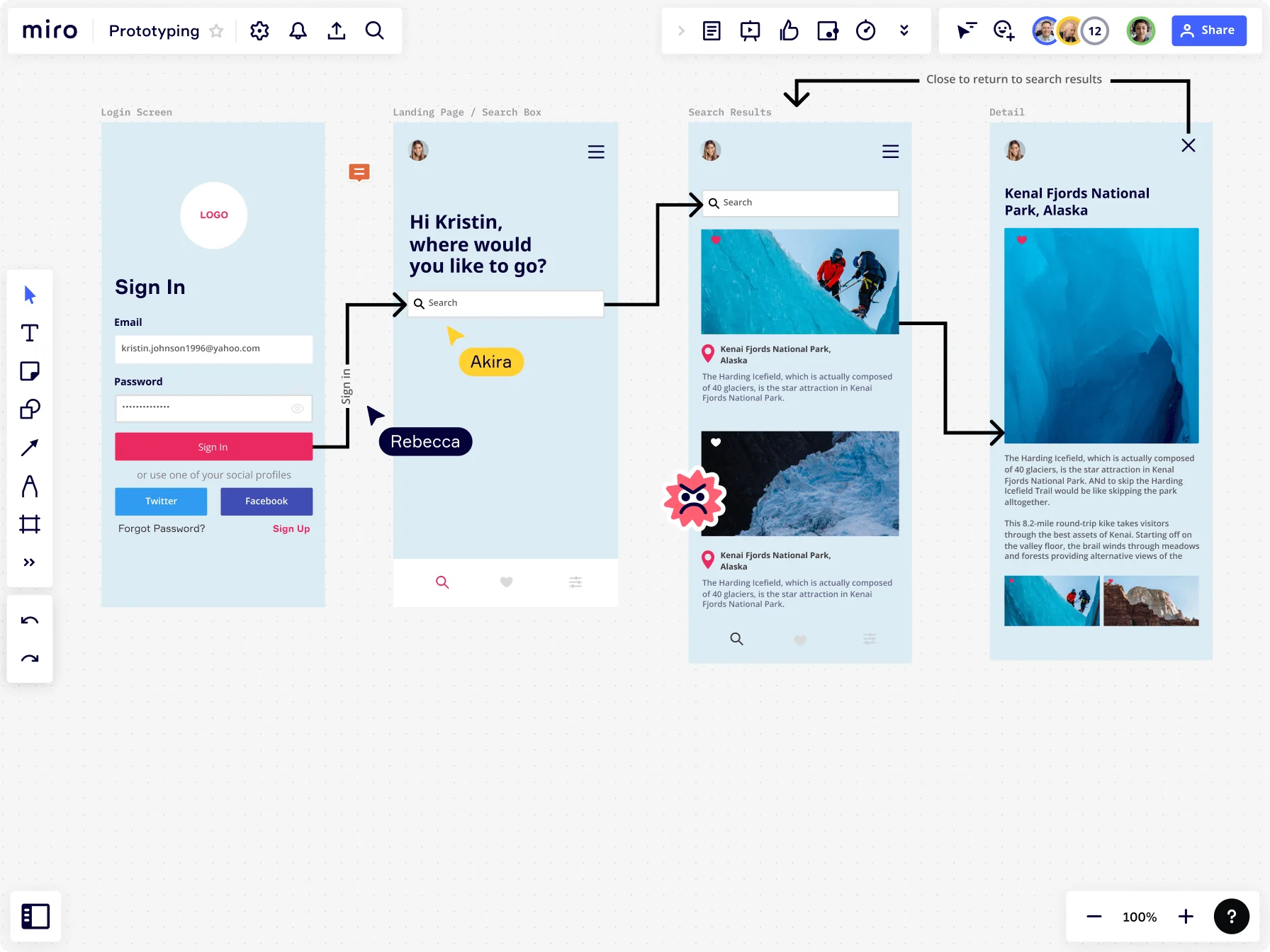
Build a high-fidelity prototype based on feedback
Once you have iterated on the low-fidelity version of the prototype, start creating high-fidelity prototypes with more polished visuals and interactive elements. High-fidelity prototypes typically include more detailed visual elements, refined interactions, and may even incorporate real content. You can use a prototype template to guide you, or build one from scratch on a blank canvas.
Whichever method you prefer, here are some key considerations and actions to take during the process of building high-fidelity prototypes:
Visual design
Pay attention to visual aesthetics and create a design that aligns with your brand identity and user preferences. Use typography, color schemes, imagery, and icons to enhance the visual appeal of the prototype.
Interaction design
Define and refine the interactive elements and behaviors of your prototype. Consider how users will navigate through screens, interact with buttons, menus, and other interface elements. Incorporate appropriate transitions and animations to make the interactions feel natural and intuitive.
Content integration
Replace placeholder content with real or realistic content to provide a more accurate representation of the final product. Use relevant images, text, and data to convey the purpose and functionality of each screen or component.
Responsive design
If your prototype will be used across multiple devices or platforms, ensure that it is responsive and adapts well to different screen sizes. Test the prototype on various devices to ensure a consistent and optimal user experience across different platforms.
Use Miro to build your next prototype
Prototyping is an iterative and collaborative endeavor, where each stage builds upon the insights gained from the previous ones. With a well-executed prototype, you can validate ideas, improve user experiences, and make informed decisions before moving forward with the development of your product or solution. Sign up for free to get started!